Уроки фотошоп.
* Автор статьи — Елена Лунная –
Итак, я решила убить двух зайцев сразу и написать статейку для Mannodesign и сделать логотип на конкурс для , так как это не запрещено в правилах =). Буду рада если вы посетите также .
Начнём с начала, так как я не знаю какой будет общий дизайн сайта и сколько места отведено под логотип, то выберем что-нибудь нейтральное:

Я решила, что это должен быть уверенный, твёрдый логотип, с минимальными шрифтовыми заморочками, но с применением именно PS-эффектов. Посмотрев заявленные образцы для подражания мы видим что их дизайнеры решили точно также.
Выбирем Arial, и для уверенности жирные (bold) заглавные буквы. Добавим небольшой акцент размером шрифта на буквы “P” и “T”.
Уже хороший логотип, не правда ли? =)

Немного уменьшу расстояние между буквами, всё таки они заглавные. Подвину разультат в центр. Ctrl+A, Layer->Align to selection-> Horisontal centers.

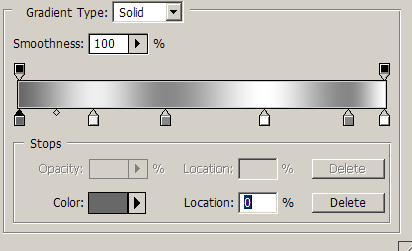
Создам слою градиент, где на первый взгляд хаотично расставлю белый и серый цвет. Всего 5-6 точек перехода, например так:

В результате мы получим приятную металлическую текстуру. Буквы кажутся немного выпуклыми. Чтобы текстура выглядела аккуратно и напоминала живую светотень и рефлексы надо подвигать ползунки. Для каждого случая индивидуально, проявите вкус. Выставляю прозрачность наложения градиента 82%, чтобы потом поиграться с оттенками.

Ну и куда же фотошоп без тенюшек? Все любят тенюшки, и за это узнают фотошоп =) Применяем тень, с параметрами Multiply, distance: 2px; size: 1px.
После этого создаём новый слой поверх текущего, выбираем форму надписи (Ctrl+клик на слое с логотипом) и заливаем выделение белым цветом. Не снимая выделения нажимаем клавиши вниз, вправо, delete. У нас получился однопиксельный блик сверху. Также делаем ещё над ним один слой формы логотипа, заливаем чёрным, смещаем вверх влево и отрезаем. Получается тёмная граница. Задаём этому слою прозрачность 75%.
Подвинем светлый и тёмный слой на пиксель вправо.
Выглядит результат примерно так:

На этом этапе можно в принципе и закончить, хороший аскетичный логотип готов, но не в нашем случае.
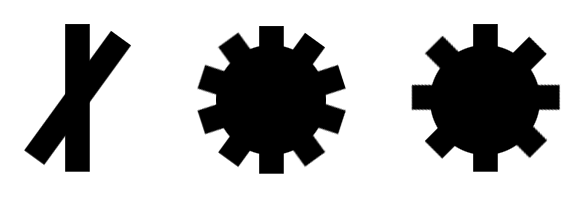
Хочется проявить немножко творчества, учитывая что две буквы o рядом хочется как-то обыграть. Слово Tool – означает всякий полезный (или не очень) девайс. Например мне видится пара шестерёнок, соединённых друг с другом. Чтож, сделаем шестерёнки. Для начала создадим палку, потом клонируем её с поворотом на 36 градусов (10 зубцов) и на 45 (8 зубцов). После вставляем в центр круг, соответственно не забываем центровать фигуры по вертикали и горизонтали.

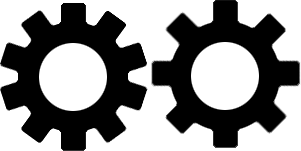
Далее, создаём новый слой, выделяем контур текущего, жмём Select->Modify->Smooth например 2 px – хорошее сглаживание. В итоге получим красивенькие шестерёночки.

Далее, задача аккуратно подогнать их по размеру одна к другой.

и конечно к логотипу

Градиент нужно сделать таким же, для этого слои необходимо склеить, предварительно растрировав текстовый. После этого переделать светлый и тёмный слой уже для этой фигуры.
Добавляю ещё один светлый слой, сдвигаю на 3-4 пикселя вправо и задаю ему однопиксельную тень под углом -45 градусов.

Добавим ещё слой сверху с типом смешивания “Color” поверх надписи, выделяем контур, и мягкой кисточкой играемся с цветами. Можно также добавить слой с небольшим свечением снизу.
Вот что получилось у меня:

логотип хорошо смотрится и в небольшом размере, например на баннере или счётчике.

логотипу в зависимости от целей можно добавить эффект отражения (как правило при этом он должен отбросить тень на поверхность).


Вот и всё друзья, надеюсь у вас получится логотип лучше чем у меня =).
Ваша, Елена Лунная –
Уроки фотошоп.



